Brewed to Perfection: Coffee Brewing Mastery
Unlock the secrets of perfect coffee brewing with expert tips, techniques, and recipes.
CSS Frameworks: The Secret Sauce for Faster Web Design
Discover how CSS frameworks can supercharge your web design speed and efficiency—unlock the secret to faster, stunning websites today!
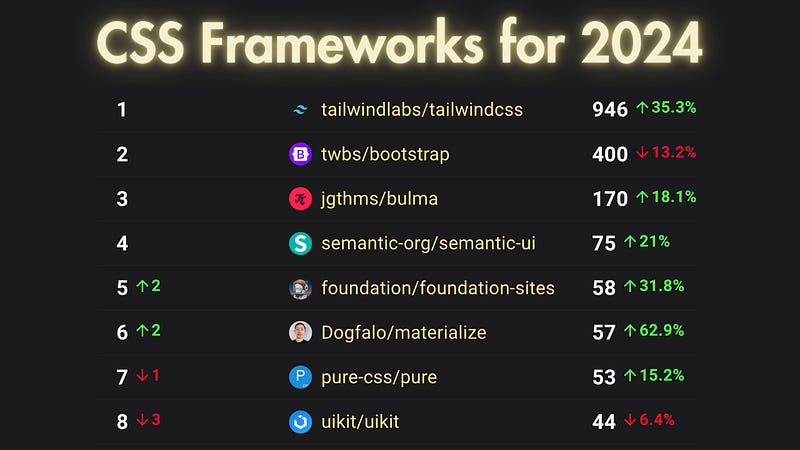
Top 5 CSS Frameworks to Accelerate Your Web Design Projects
In today's fast-paced digital landscape, leveraging a CSS framework can significantly accelerate your web design projects. These frameworks provide pre-written CSS code and design patterns, allowing developers to focus more on functionality and less on styling from scratch. Here are the top 5 CSS frameworks that can streamline your workflow:
- Bootstrap - Renowned for its mobile-first approach, Bootstrap is a staple in web design, featuring a responsive grid system and extensive customization options.
- Foundation - This robust framework offers a plethora of flexible components and a customizable grid, making it ideal for complex projects.
- Bulma - A modern CSS framework based on Flexbox, Bulma simplifies design with its intuitive syntax and modular nature.
- Tailwind CSS - Focusing on utility-first design, Tailwind CSS empowers developers to construct unique designs without leaving their HTML.
- Materialize CSS - The perfect choice for those looking to implement Google's Material Design principles, Materialize offers a rich set of UI components and templates.

How CSS Frameworks Can Transform Your Development Workflow
CSS frameworks are powerful tools that can significantly streamline your development workflow. By providing a pre-defined set of styles and components, these frameworks reduce the amount of time you spend on coding repetitive CSS. For instance, using a framework like Bootstrap or Tailwind CSS allows developers to quickly implement responsive design with minimal effort. This not only enhances productivity but also promotes consistency across your web projects, ensuring that your design elements are cohesive and professional.
Moreover, CSS frameworks often come with built-in components such as navigation bars, modals, and buttons, which save developers the hassle of creating these elements from scratch. As a result, your team can focus more on core functionality and unique design features, rather than getting bogged down with the basics. With the adoption of a CSS framework, your workflow becomes more efficient, leading to faster project completion and improved collaboration among team members.
What Makes CSS Frameworks Essential for Modern Web Design?
The use of CSS frameworks has become essential in modern web design due to their ability to streamline the development process. These frameworks provide a structured approach to styling and layout, enabling designers and developers to focus on creating an engaging user experience instead of starting from scratch. By utilizing pre-defined classes and components, teams can achieve consistency across websites, thereby enhancing usability. Additionally, frameworks such as Bootstrap and Foundation come with built-in responsive design features, ensuring that websites look great on a variety of devices and screen sizes.
Another vital aspect of CSS frameworks is their role in promoting maintainability and collaboration within teams. With standardized code and conventions, it becomes easier for multiple developers to work on a project simultaneously without causing conflicts or confusion. Moreover, these frameworks often include comprehensive documentation, making it simpler for new team members to onboard and understand the existing codebase. In a fast-paced digital landscape, adopting a CSS framework not only accelerates development but also fosters a more organized and efficient workflow.